스웨거를 이용한 테스트를 진행할 때, 필수적으로 필요한 게 검증절차일 겁니다.
jwt 토큰을 사용한 인증시스템을 구현하고 이를 Swagger상에서 테스트 하기 위한 설정을 알아봅시다.
Nest.js에서는 Authorize가 매우 쉽게 구현됩니다.
DocumentBuilder에 addBearerAuth를 추가하면 됩니다.
const config = new DocumentBuilder()
.setTitle('Api Title')
.setDescription('Api Description')
.setVersion('1.0')
.addTag('member')
.addBearerAuth(
{ type: 'apiKey', scheme: 'bearer', in: 'header', name:'access_token' },
'AccessToken',
)
.build();
addBearerAuth 함수는 { option }, 'name' 의 형식의 파라미터를 받습니다.
먼저 type 에는 기본적으로 http 값을 종종 사용하지만, http를 넣게 되면 키가 bearer로 픽스되며, 값 부분에도 bearer 이란 문자열이 포함되게 됩니다.
저는 제가 원하는 키를 쓰기를 원하기때문에, type을 'apiKey'로 지정하였고, name으로 키이름을 넣어줍니다.
name은 해당 인증권한을 어디서 명시적으로 사용하고자 할 때 필요한 키값입니다.
저는 AccessToken 이라고 명명하였습니다.
이제 이걸 컨트롤러 상단에서 호출해 봅시다.
import 로 ApiBearerAuth를 가져오고, 이걸로 위에서 명명한 키이름으로 컨트롤러 전체에 인증권한을 선언할 수 있습니다.
import { ApiTags,ApiBearerAuth } from '@nestjs/swagger';
@ApiTags("member")
@ApiBearerAuth('AccessToken')
@UseInterceptors(AuthInterceptor)
@Controller('member')
export class MemberController {
//메소드들
}
이렇게 처리하면 swgger ui 상에서 Authorize가 활성화 되고,

해당 값을 입력하고

메소드를 호출해 봅시다.
그러면 내가 정의한 access_token 이란 이름으로 입력한 test 값이 헤더로 넘어오는 것을 확인할 수 있습니다.

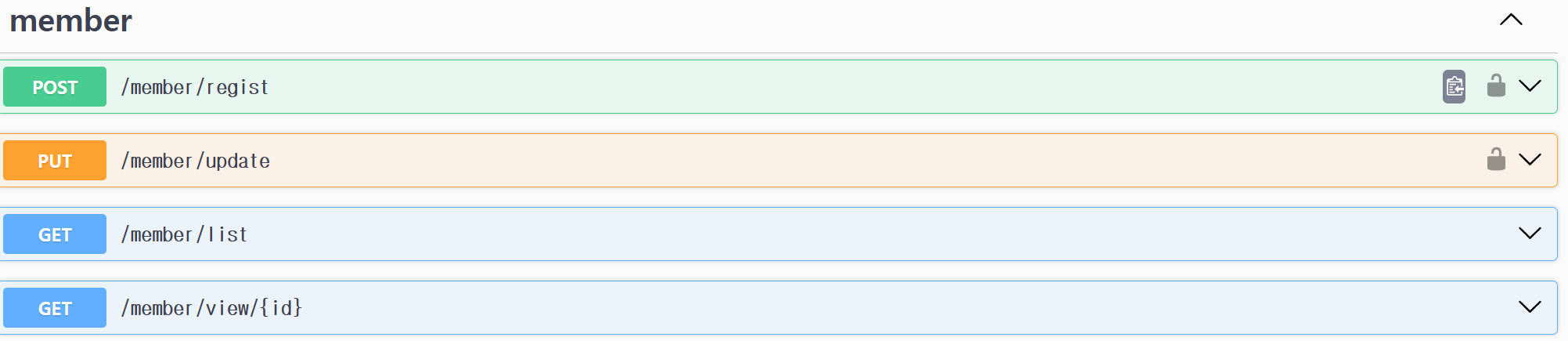
또한 컨트롤러 전체가 아니라, 일부 메소드에만 걸고 싶으면 해당 메소드 위에 선언하면 됩니다.
@ApiBearerAuth('AccessToken')
@Post("regist")
async createUser(@Body() user:MemberRegist): Promise<ReturnValue> {
return await this.service.createUser(user);
}
@ApiBearerAuth('AccessToken')
@Put("update")
async updateUser(@Body() user:MemberUpdate): Promise<ReturnValue> {
return await this.service.updateUser(user);
}
이렇게 하면, 해당 메소드만 자물쇠로 표시되는 것을 볼 수 있습니다.

이제 Nest.js에서 해당 헤더값을 가져와서 토큰을 검증하면 됩니다.
정말 쉽게 구현할 수 있도록 잘 되어 있는 것 같네요.
하면 할수록 Nest.js의 매력을 알아가는 것 같습니다.
'개발이야기' 카테고리의 다른 글
| Docker 재배포 (1) | 2024.01.23 |
|---|---|
| Nest.js 에서 JWT 인증 구현하기 (0) | 2024.01.22 |
| Nest.js에서 env로 외부 환경요소 주입하기 (0) | 2024.01.19 |
| Nest.js를 Docker로 배포하기 (0) | 2024.01.18 |
| 윈도우에 Docker로 ubuntu 이미지 직접 만들기 (0) | 2024.01.18 |